Contents
このドキュメントでは、ノーコードストアマネージャーで作る越境ECサイトをステップごとに解説します。
前提条件として、以下のアカウントが開設されていることを確認しておきましょう。
越境ECサイトを作る前の事前準備
- Stripe (必須) 無料
クレジットカード決済で利用します。APIキーが必要になります。 - PayPal (必須) 無料
クレジットカード決済で利用します。API署名が必要になります。 - Canva プロ版 有料
バナー、ファビコン、ロゴの登録で利用します。Canva は無料と有料がありますが、有料版だとプロのデザイナーが作成したバナーが利用できます。今までPhotoshopを利用していた人は、こんなに簡単にデザインできることに驚かれるでしょう!
体験版を申し込みする
Live Commerce体験版を申し込みします。
平日であれば、数時間後にメールで体験版のURLが届きます。
体験版のメールを受け取ったら、次のステップより早速作り込みしてきます。
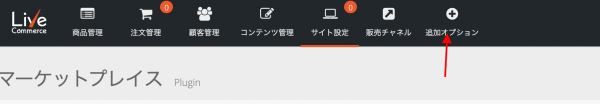
管理画面にログインする



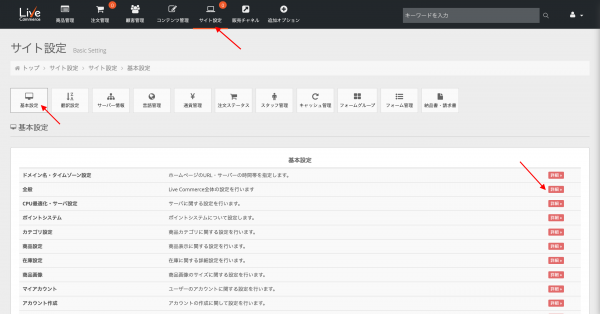
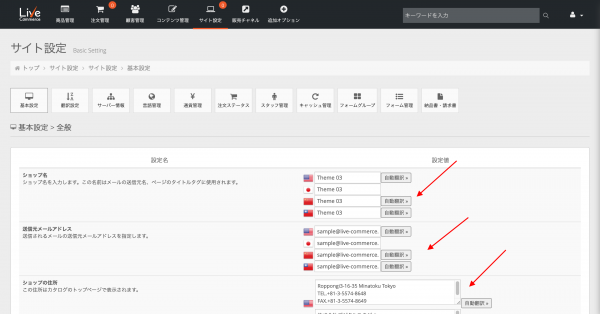
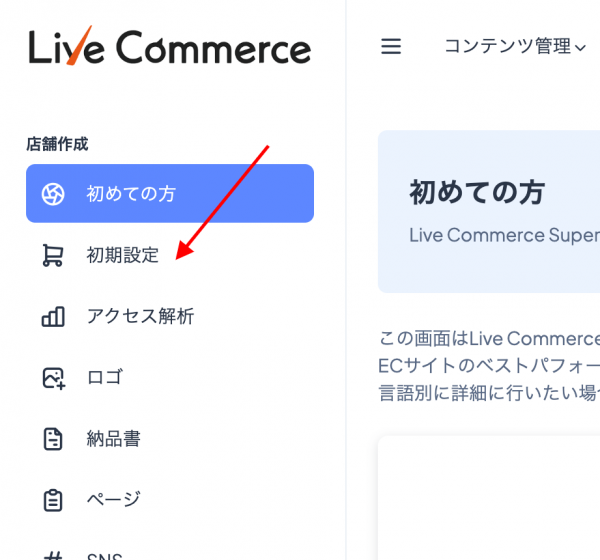
全て入力したら [送信する] ボタンをクリックして変更を保存します。
同じく、以下の初期設定についても同様の手順で設定をします。赤字の部分の設定をお勧めします。
- ポイントシステム ー ポイントを有効にしたい方のみ
- カテゴリ設定 ー 特に設定する必要はありません
- 商品設定 ー レビューをOFFにしたい方のみ
- 在庫設定 ー 在庫管理をOFFにしたい方のみ
- 商品画像 ー 特に設定する必要はありません
- マイアカウント ー 特に設定する必要はありません
- アカウント作成 ー 特に設定する必要はありません
- 配送パッケージ ー 特に設定する必要はありません
- Google Analytics & Tracking ー 特に設定する必要はありません
- Email ー 受注を受信するメールを登録します
- アフィリエイト ー 特に設定する必要はありません
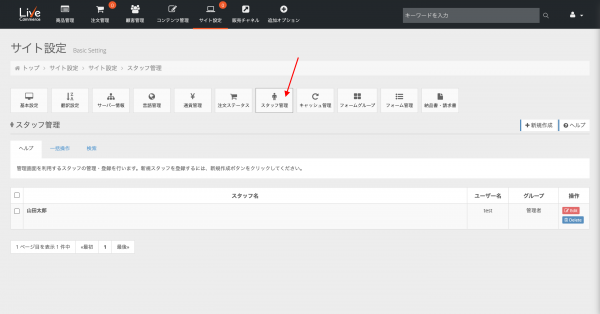
管理画面にログインできるユーザーの設定

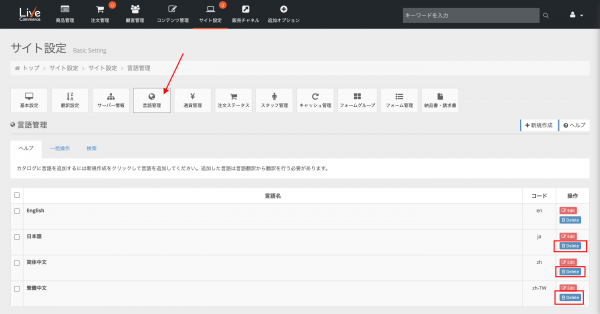
ECサイトの言語を設定

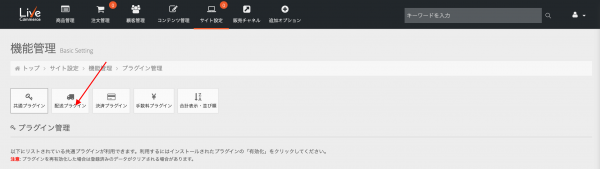
配送の設定
Live Commerce では海外配送サービスとして 日本郵便のEMS、DHL、FedExの3キャリアが利用できます。
この記事では、EMSを有効にする設定で進めます。DHLやFedExを利用する場合は、事前のキャリアとの契約が必要となるため、すぐにはご利用いただけません。



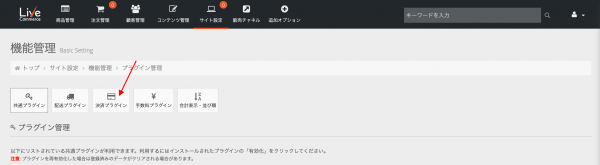
決済の設定



PayPalとStripeを有効化したら、設定ボタンをクリックして初期設定を行います。
- PayPalの初期設定
- Stripeの初期設定
東南アジア向けに越境ECを検討している場合は、dlocal のインストールを依頼しましょう。
ここまでの設定が完了すると、配送方法・決済方法の設定が整いました。
後もう少しです!
続いて越境ECサイトのデザインに挑戦しましょう。

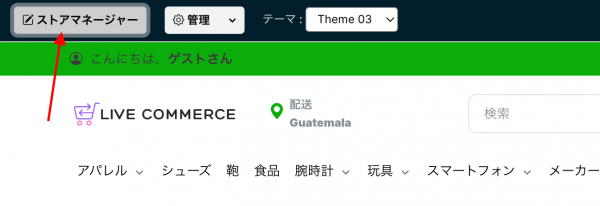
テーマの設定


ストアマネージャーを活用して、テーマのデザインカラー、ロゴ、バナー、ファビコンをアップロードし、ページを作成すれば越境ECサイトは完成です。
越境ECサイトに集客する
越境ECサイトへの集客については、Live Commerce 広告チームに相談してみましょう。
