画像の設定
テーマのデザインで使用している画像は、Live Commerce管理画面から編集できます。
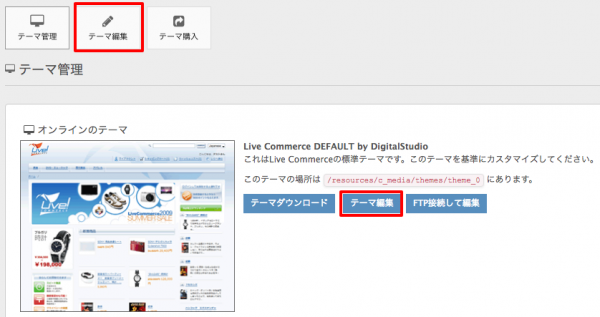
画像を編集するには、サイト設定 > テーマ管理を開き、画面上部またはオンラインのテーマにある[テーマ編集]ボタンをクリックします。

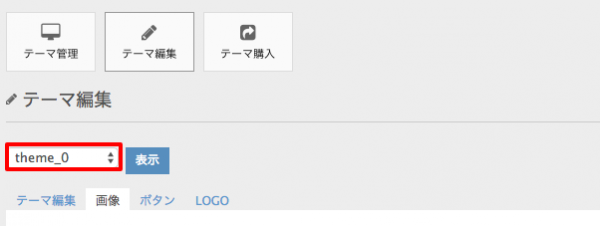
編集したいテーマが選択されていることを確認します。

 画像タブ
画像タブ
画像タブでは、言語ごとに表示を切り替える必要のない、サイトデザイン用の画像を編集できます。
画像タブに表示されるのは、テーマディレクトリ(theme_0など)/images ディレクトリにある画像ファイルです。
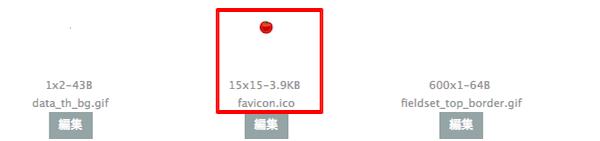
例として、ファビコン(favicon.ico)を変更してみます。
ファビコンとは、サイトにアクセスするとアドレスバーやタブに表示される小さいアイコンです。

- ファビコン(favicon.ico)と同じファイル名で、新しいファイルを用意します。

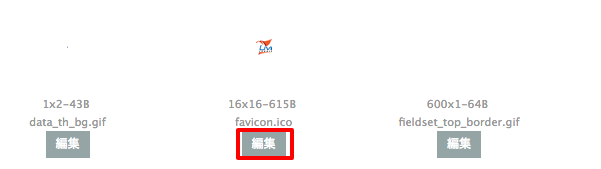
- 画像タブを選択し、ファビコン(favicon.ico)の編集ボタンをクリックします。

- [ファイルを選択]ボタンをクリックし、用意したファイルを選択して[アップロード]ボタンをクリックします。

- サムネイル画像が新しいファビコンに変わります。

- オンラインカタログを表示すると、新しいファビコンが表示されます。
古いファビコンが表示される場合は、ブラウザのキャッシュをクリアしてください。

 ボタンタブ
ボタンタブ
ボタンタブでは、サイト上のボタンを編集できます。ボタンは、言語ごとに画像ファイルを用意する必要があります。
ボタンタブに表示されるのは、テーマディレクトリ(theme_0など)/lang/言語ごとのディレクトリ(ja=日本語, en=英語, zh=簡体中文, zh-TW=繁体中文)にある画像ファイルです。
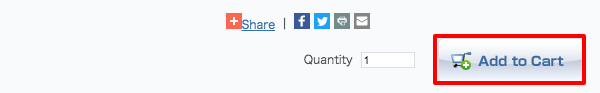
例として、商品詳細ページの[カートに入れる]ボタンの英語ファイルを変更してみます。

- まずオンラインカタログで、変更するファイル名を調べます。言語切替ボックスでEnglishを選択した状態で商品詳細ページを開きます。
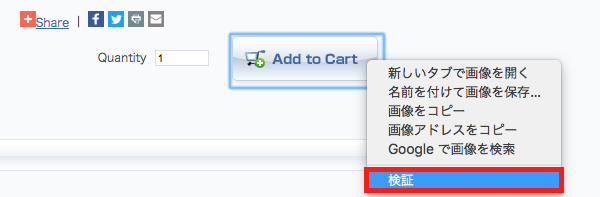
- ボタンの上にカーソルを置いた状態でマウス右ボタンをクリックし、’検証’を選びます。(ブラウザがGoogle Chromeの場合。Safariでは’要素の詳細を表示’を選びます。IEではF12キーで開発者ツールを開きます)

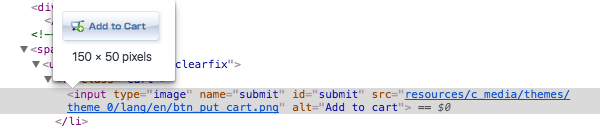
- theme_0/lang/enディレクトリにある、btn_put_cart.pngを変更すれば良いことがわかります。

- 同じファイル名(btn_put_cart.png)で、新しいファイルを用意します。
- ボタンタブを選択し、左上にある言語切替ボックスでenを選択します。theme_0/lang/enディレクトリ内のファイルが表示されます。

- btn_put_cart.pngの編集ボタンをクリックします。
- [ファイルを選択]ボタンをクリックし、用意したファイルを選択して[アップロード]ボタンをクリックします。
- サムネイル画像が新しいボタンに変わります。
- オンラインカタログに、新しいボタンが表示されます。

 logoタブ
logoタブ
loboタブでは、サイトのロゴファイルを編集できます。
ロゴファイルはテーマディレクトリ(theme_0など)/images ディレクトリにあるため、画像タブでも編集可能です。
ロゴを変更する手順は以下のとおりです。
- ロゴ(logo.png)と同じファイル名で、新しいファイルを用意します。
- ロゴファイルの編集ボタンをクリックします。
- [ファイルを選択]ボタンをクリックし、用意したファイルを選択して[アップロード]ボタンをクリックします。
- サムネイル画像が新しいロゴに変わります。
- オンラインカタログに、新しいロゴが表示されます。
![]() 画像を変更できない場合
画像を変更できない場合
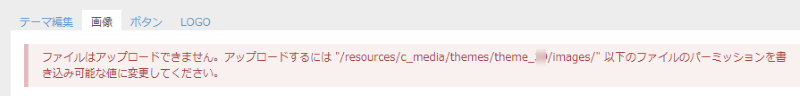
画像タブの上部に、以下の警告メッセージが表示されることがあります。
「ファイルはアップロードできません。アップロードするには “/resources/c_media/themes/theme_**/images/” 以下のファイルのパーミッションを書き込み可能な値に変更してください。」

このメッセージは、theme_0/imagesディレクトリの中に、パーミッションが666でないファイルが1つでも含まれる場合に表示されます。
メッセージが表示されていても、作業したいファイル自体のパーミッションに問題がなければ、変更が可能です。アップロードしても画像が変更できない場合は、FTPソフト(FileZillaなど)を使って、ファイルのパーミッションを666などに変更してください。(FFFTP非推奨)
管理画面経由ではなく、FTPソフトを使ってアップロードする場合は、パーミッションを変更する必要はありません。
画像の追加と削除
Live Commerceで利用する画像ファイルは、大きく分けて2種類あります。
- テーマファイル
/resources/c_media/themesディレクトリにあるボタンなどの画像で、FTPでアクセスできます。管理画面では編集しか行えませんが、FTPソフトを使えば、新規のファイルを追加したり削除することも可能です。 - サーバーにアップロードされるファイル
管理画面からアップロードし、resources/uploadディレクトリに保存される画像で、FTPでアクセスすることができません。以下のファイルが含まれます。- バナー – コンテンツ管理 > バナー管理 でアップロードしたバナー画像
- メーカー – 商品管理 > メーカー管理 でアップロードしたメーカー画像
- カテゴリ – 商品管理 > 商品管理 > カテゴリを選んで[このカテゴリを編集] でアップロードしたカテゴリ画像
- 納品書・請求書のロゴ – 商品管理 > メーカー管理 > 納品書・請求書 でアップロードしたロゴ画像
- 商品 – 商品管理 > 商品管理 でアップロードした商品画像
これらのファイルは、管理画面からアップロードすることで編集(上書き)したり追加できますが、FTPでアクセスできないディレクトリにあるため、削除することはできません。
バナーの編集
バナーはphpファイルで直接画像を呼び出すこともできますが、バナー管理に登録すると言語ごとの画像を登録できます。
バナー管理に登録された画像かどうかを、以下の方法で確認できます。
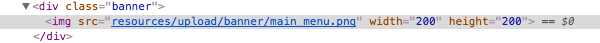
- オンラインカタログで、変更したい画像の上にカーソルを置いた状態でマウス右ボタンをクリックし、’検証’を選びます。(ブラウザがGoogle Chromeの場合。Safariでは’要素の詳細を表示’を選びます。IEではF12キーで開発者ツールを開きます)

- ファイルのあるディレクトリが、resources/upload/bannerとなっています。このことから、バナー管理で登録された画像であることがわかります。

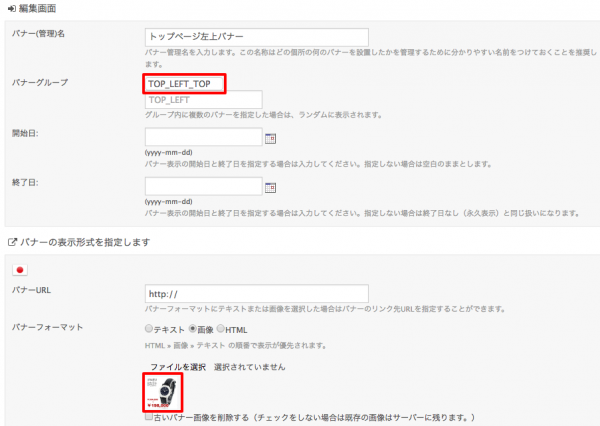
- コンテンツ管理 > バナー管理 を確認すると、TOP_LEFT_TOPというグループ名で登録されています。編集も可能です。

スライドショーの編集
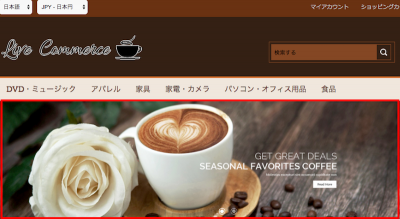
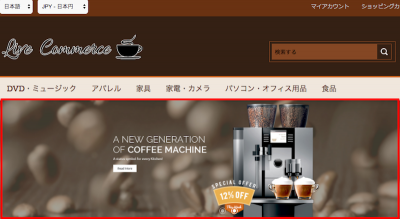
テーマの中には、トップページにスライドショーを使っているものがあります。
例えばテーマ44では、2つの画像が交互に表示されます。


スライドショーに使われている画像を特定するには、以下の2通りの方法があります。
phpファイルから探す場合
- サイト設定 > テーマ管理 を開き、[テーマ編集]ボタンをクリックします。
- テーマ編集タブでtheme_44を選択し、[表示]ボタンをクリックします。
- 右側のファイル一覧で、default.php(トップページ)をクリックしてコードを表示します。
- 以下の部分でファイル名(banner1.jpg/banner2.jpg)が指定されています。
1234<div id="slideshow0" class="nivoSlider" style=""><a href=""><img src="<?php echo $baseUrl. $this->theme ?>images/banner1.jpg" title="" /></a><a href=""><img src="<?php echo $baseUrl. $this->theme ?>images/banner2.jpg" title="" /></a></div>
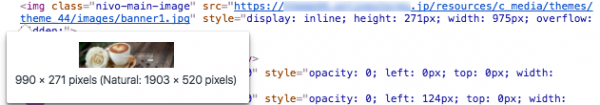
ブラウザの検証機能を使って探す場合
- オンラインカタログで、変更する画像の上にカーソルを置いた状態でマウス右ボタンをクリックし、’検証’を選びます。(ブラウザがGoogle Chromeの場合。Safariでは’要素の詳細を表示’を選びます。IEではF12キーで開発者ツールを開きます)

- このファイルが、theme_44/images ディレクトリのbanner1.jpgであることがわかります。

ファイルがテーマディレクトリのimageフォルダにあるので、テーマ編集タブの隣にある画像タブで該当ファイルを上書き編集します。FTPソフトを使ってサーバに接続し、ファイルを上書き編集することもできます。
なお、このスライダーショーの機能はJavaScriptのJQueryプラグイン、Nivo Sliderで実現しています。設定をカスタマイズするには、Nivo Sliderのマニュアルを参照してください。
